Responsive Design
Glossar
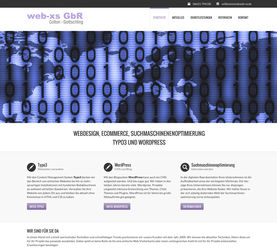
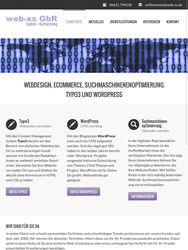
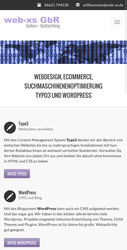
Responsive Design beschreibt eine Technologie mit deren Hilfe Webseiten auf allen Endgeräten optimal dargestellt werden und benutzbar sind. Konkret heißt das, dass je nach Endgerät (Desktopcomputer, Smartphone, Tablet) die Darstellung der Website geändert wird.
Dies ist vor allem deshalb nötig, weil die verschiedenen Endgeräte unterschiedliche Bildschirmauflösungen besitzen. Deshalb kann beispielsweise ein Layout mit drei Spalten auf einem hochkant gehaltenen Smartphone nicht vernünftig dargestellt werden. Unterhalb einer bestimmten Breite werden diese Spalten deshalb nicht mehr nebeneinander sondern untereinander dargestellt. Siehe Bildschirmfotos.
Zudem verwenden die verschiedenen Endgeräte unterschiedliche Eingabemöglichkeiten. Während ein Desktopcomputer über eine Maus bedient wird, besitzen Smartphones und Tablets Touchscreens. Um die Benutzbarkeit der Website zu gewährleisten muss in der mobilen Navigation eine genügend große Schrift verwendet werden. Dies ist notwendig damit die Bedienung mit der Fingerspitze angenehm vonstattengeht.